Typography
Typography is the art of arranging type.
ডিজাইনে ব্যবহৃত টেক্সট বা লেখা সাধারণ ভাবে উপস্থাপন না করে শৈল্পিক ভাবে বা ক্রিয়েটিভ ভাবে উপস্থাপন করার নামই টাইপোগ্রাফি
অথবা,
টেক্সট বা লেখা কে শৈল্পিক ভাবে বা ক্রিয়েটিভ ভাবে উপস্থাপন করার নামই টাইপোগ্রাফি
অর্থাৎ,
অথবা,
টাইপোগ্রাফি হলো গ্রাফিক্যল ইলিমেন্টস এর অন্যতম একটি উপাদান।
কোন সমস্যার গ্রাফিক্যলি সমাধান কারার জন্য যে কয়টি ইলিমেন্টস ব্যবহৃত হয় তার মধ্যে অন্যতম ইলিমেন্টস হলো টাইপোগ্রাফি। টাইপোগ্রাফি খারাপ হলো পুরো উদ্দেশ্যটি ব্যহত হয়। অর্থাৎ যে ম্যাসেজ বা ইনফরমেশন টি দিতে চাই সেটি পুরোপুরি দেওয়া যায় না, যদি টাইপোগ্রাফি খারাপ হয়।
নিশ্চয়ই Pocket Bank কারণ তাদের সার্ভিস টি সুন্দর করে প্রফেশনাল ভাবে ফুটিয়ে তুলেছে । তারা তাদের সার্ভিস এর সাথে যে Font ব্যবহার কারার দরকার তারা সেটাই করেছে যার ফলে যে কোন গ্রাহক তাদের সার্ভেস টি সহজে পড়তে পারে এবং বুঝতে পারে।
অন্যদিগে Socket Bank তাদের সার্ভিস টি যে Font ব্যবহার করে উপস্থাপন করেছে সেটি প্রফেশনাল মানের নয় বা তাদের মতো কর্পোরেট বিজনেস এর সাথে যায় না। যে Font ব্যবহার করেছে সেই Font এর ফলে তাদের সার্ভিস টি ততভালো ভাবে ফুটে উঠেনি। গ্রাহক সেটা সহজে পড়তে পারে না, তাই তাদের কে প্রফেশনাল মানের মনে হচ্ছে না।
আরো কিছু উদাহরণ দেখা যাক:
উপরের উদাহরণ গুলো দেখে আপনি নিশ্চয়ই বুঝতে পেরেছেন একই লিখা নরমালি লিখার করণে আপনার কাছে তত গুরুত্বপূর্ণ মনে হচ্ছে না বা সহজে এর অর্থ মনে রাখতে পারছেন না।
কিন্তু শৈল্পিক ভাবে উপস্থাপন করার করণে আপনি বিষয়টি সহজেই বুঝতে পারছেন এবং মনে রাখতে পারছেন । এ কাজটাই হলো Typography.
For Add
Typefaces vs font
Typeface হল Font Family. কোন Font এর Family কে বলে Typeface
Font হল এর Family Member. কোন Typefacet এর প্রতিটি Member কে Font বলে
বিষয়টি উদাহরণ এর মাধ্যমে দেখা যাক:
উপরের উদাহরণ থেকে আমরা স্পস্ট বুঝতে পারলাম যে Montserrat হল Typeface.
আর Montserrat Bold, Montserrat Regular, Montserrat Light, etc হল Font.
Typefaces Classification
Typeface মূলত ৫ প্রকারের।
- Serif
- Sans Serif
- Blackletter
- Monospaced
- Display
01. Serif:
Serif হল পুরাতন Typeface, যে গুলোর মধ্যে আলাদা কিছু অতিরিক্ত অংশ থাক
উপরে চিত্রে Serif Typeface এর অতিরিক্ত অংশ গুলো দেখানো হল।
02. Sans Serif:
Sans Serif হল আধুনিক Typeface. এ ধরণের Typeface এ Serif এর মত অতিরিক্ত অংশ থাকেনা
উপরের চিত্রতে Sans Serif Typeface এর একটি উদাহরণ দেওয়া হল।
এ Typeface টি Serif Typeface এর আধুনিক বা পরিবর্তীত রূপ।
03. BlackLetter:
BlackLetter একধরণের স্টাইলিস Typefac
নিচের উদাহরণ টি দেখলে স্পস্ট বুঝতে পারবেনঃ
BlackLetter Typeface এই রকমের হয়ে থাকে।
04. Monospaced:
Monospaced Typeface এমন এক প্রকারের Typeface যেটার প্রতিটি অক্ষরের পরপর সমান স্পেস বা ফাকা থাকে
একটি উদাহরণ দেওয়া হল:
উপরের Monospaced লেকাটির দিগে লক্ষ্য করুন প্রতিটি অক্ষরের পরপর সমান স্পেস বা ফাকা রয়েছে। এ ধরণের Typeface কে Monospaced Typeface বলে।
যথা:
- Script
- Signature
- Fancy
- all small
- ALL CAPITALS
01. Script:
Script Typeface গুলো হল একধরণের পেচানো Typeface
02. Signature :
03. Fancy:
Fancy Typeface গুলো হল একধরণের স্টাইলিশ Typeface
05. ALL CAPITALS:
ALL CAPITALS Typeface গুলো হল এমন একশ্রেণির Typeface, যেগুলো আমরা যতোই ছোট করার চেষ্টা করিনা কেন এ ধরণের Typeface কখনোই ছোট অক্ষরে বা Small Letter এ লিখা যায় না। এ ধরণের Typeface কে ALL CAPITALS Typeface বলে
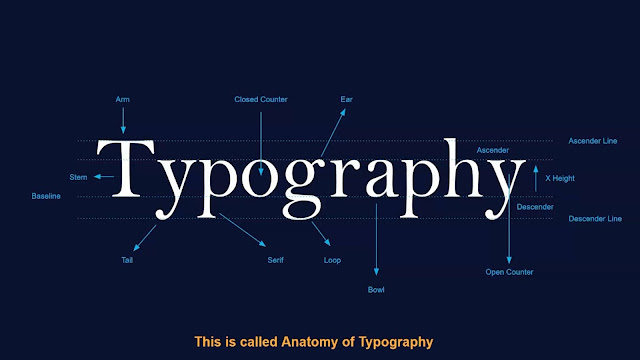
The Anatomy Of Typography
আমাদের মানব দেহের যেমন প্রত্যেকটা অংশের আলাদা আলাদা নাম রয়েছে, ঠিক তেমনি Typography এর প্রতিটি অংশের আলাদা নাম রয়েছে। আর সে নাম গুলোকে একসাথে বলা হয় Anatomy Of Typography
Anatomy গুলো হল:
- Baseline
- Ascender Line
- X Height
- Ascender
- Descender line
- Descender
- Stem
- Arm
- Tail
- Serif
- Closed Counter
- Ear
- Loop
- Bowl

Anatomy গুলো মুখস্থ করতে উপরের ছবিটি ডাউনলোড করে আপনার পিসির ওয়ালপেপার হিসেবে দিয়ে রাখতে পারেন। প্রফেশনাল কাজের ক্ষেত্রে খুবই উপকারে আসবে।
For Add
Kerning, Leading, Tracking
Tracking:
প্রতিটি Letter এর মাঝে স্পেস রাখা বা একটি Letter থেকে অন্য একটি Letter এর স্পেস বাড়ানো বা কমানো কে Tracking বলে
Kerning:
কিছু কিছু Typeface আছে যেগুলোতে একটি লেটারের সাথে অন্য একটি লেটার লেগে যায় । ঐরকম লেটার গুলোর মাঝখানে স্পেস বাড়ানো কে Kerning বলে
অনেক সময় কিছু লেখার মাঝে একটি লেটার এর সাথে আরেকটি লেটার লেগে যায় তখন সেখানে স্পেস বাড়ানোর জন্য যে কাজ টি করা হয় । অথবা দুটি লেটারে মাঝে স্পেস বাড়ানো কে Kerning বলে।
Leading:
Paragraph বা একাধিক লাইন বিশিষ্ট টাইটেল বা Heading Text এ ক্ষেত্রে, এক লাইন থেকে অন্য লাইনের উপরে নিচে দূরত্ব বুঝাতে যে কাজটি করা হয় তাকে Leading বলে
একধিক লাইন উপরে নিচে লিখলে, উপরে নিচে এক লাইন থেকে অন্য লাইন এর যে দূরত্ব তা বুঝাতে যে কাজটি করতে হয় বা তাকে Leading বলে
উপরে চিত্রে একটি Paragraph এ Auto Leading ব্যবহার করে দেখানে হয়েছে।
Leading কত দিব?
- Auto Line Height
- Golde Line Height
- Standard Line Height
1. Auto Line Height : সফটওয়্যারে সাধারণত Auto Line Hight বা Auto Leading দেওয়া থাকে। এটা অনেক সময় খুবই কার্যকরী । কারণ Typeface এর ভিন্নতার কারণে বারবার যাতে Leading পরিবর্তন করা না লাগে তাই Auto Line Hight বা Auto Leading কিছু কিছু ক্ষেত্রে আমরা Auto Line Hight বা Auto Leading ব্যবহার করব।
2. Golde Line Height: Auto Line Hight অনেক সময় স্টেন্ডার্ড হয়না। তাই একটি স্টেন্ডার্ড Line Hight রয়েছে যাকে Golde Line Hight বলে। এ Golde Line Hight হল :
3. Standard Line Height: Golde Line Hight এ যদি ডিজাইনটা স্টেন্ডার্ড না হয় তাহলে Standard কিছু Line Hight আছে যে গুলো ব্যবহার করা যেতে পারে। Standard Line Hight গুলো হল: Font Size*1.4/1.6
ট্রিক্স: যদি Background কালার White হয়ে তাহলে Auto Line Hight ব্যবহার করতে পারেন। আর যদি ব্যাগ্রাউন্ড কালার Durk হয় তাহলে Golde Line Hight বা Standard Line Hight ব্যবহার করতে পারেন।
For Add
Rules Of Typography
01. Light+ Bold
02. Regular/ Medium + Extra Bold
03. Double Point Size
Paragraph এর Font সাইজ থেকে Heading এর ফন্ট সাইজ হবে Paragraph এর সাইজের তুলনায় দুই থেকে তিনগুণ বেশি।
04. Don't Use Justify
Justify Align ব্যবহার করা যাবে না। কারণ Justify সমান করতে গিয়ে মাঝের Word এর Space বাড়িয়ে দেয়।
05. Don't Use Right Align, Use Left Align
Right Align ব্যবহার করা যাবে না । কারণ আমাদের মস্তিষ্ক বাম দিক থেকে পড়তে স্বচ্ছন্দ বোধ করে।
06. Make it Readable
Font সাইজ এতটা ছোট করা যাবে না , যেটা মানুষ সহজে পড়তে পারেনা। একটি স্ট্যান্ডার্ড সাইজে রাখার চেষ্টা করতে হবে।
07. Be Careful With Capitalization
কখনোই দুই থেকে তিন লাইন Capital Letter করব না, সেটা যতই গুরুত্বপূর্ণ হোক।
যদি ছোট লাইন হয় সে ক্ষেত্রে সবগুলো Capital Letter করা যাবে সেটা অবশ্যই এক লাইনে এবং ছোট হতে হবে।
08. Use Proper Leading
Leading খুব ভালোভাবে করতে হবে । পুরো Paragraph এ যাতে সমান Leading থাকে।
09. Use Proper Tracking
Paragraph এর মাঝে এমন Traking ব্যবহার করা যাবে না, যেটার কারনে সে Word এর আসল সৌন্দর্য নষ্ট হয়ে যায়।
10. Think about Line Length
Line Length ঠিক রাখতে। Paragraph কে ভেঙ্গে ভেঙ্গে এত বড় করা যাবে না, যেটা গ্রাহক দেখামাত্র ভয় পেয়ে যাবে, পড়তে চাইবে না, সে দিকে খেয়াল রাখতে হবে।
Paragraph কে এমনভাবে সাজাতে হবে যাতে গ্রাহকের কাছে ছোট মনে হয়।
11. Never Use Similar Colors
Background Color এর সাথে মিশে যায় বা মিলে এরকম কালার ব্যবহার করা যাবে না।
12. Don't Make Stretch
কখনোই Text কে টেনে পাশেই বা উপরে নিচে ছোট বড় করা যাবে না।
13. Emphasis in Type
14. Avoid These typefaces
আশা করি বুঝতে পেরেছেন।
For Add
Pairing Typeface
যে কোনো Design এ Text একটি গুরুত্বপূর্ণ অংশ। আর সে Text এর ৩ টি অংশে থাকে।
তা হল:
- Heading Part
- Sub Heading Part
- Paragraph Text
এ তিন জিনিসের মধ্যে কীভাবে Combination করব সেইটাই হলো Pairing Typeface.
Rule-01
Different Typeface
Rule-02
By Using Contrast
Header Capital Letter এবং Uppercase করে Contrast তৈরি করা।
The Header Can be Bold Size.
Header এর সাইজ টি Bold করেও Contrast করা যায়।
The Header Can be in Color.
Header এর কালার পরিবর্তন করেও Contrast করা যায়।
Rule-03
By Using Spacing
--------------
মোঃ ইউসুফ
প্রফেশনাল গ্রাফিক্স ডিজাইনার
(মোশন গ্রাফিক্স ডিজাইনার)
Contact and Follow
Facebook: https://www.facebook.com/mdyousuffb2
Twitter: https://twitter.com/mdyousuffb
Behance: https://www.behance.net/mdyousuffb
Dribbble: https://dribbble.com/mdyousuffb
Instagram: https://www.instagram.com/mdyousuffb/
যে কোন সমস্যায় গ্রুপে পোস্ট করুণ: FBITSchool
পেইজে মেসেজ দিতে পারেন: FBITSchool





















































7 মন্তব্যসমূহ
খুব উপকারী, তথ্যবহুল আর্টিকেল। ধন্যবাদ ডিজাইনার।
উত্তরমুছুনআপনাকেও ধন্যবাদ কষ্ট করে পড়া ও কমেন্ট করার জন্য। আশাকরি পাশেই থাকবেন।
মুছুনmost valuable topics , please provide more information like this ,
উত্তরমুছুনঅনেক কিছু শিখলাম।
উত্তরমুছুনসোস্যাল মিডিয়ায় শেয়ার করে অন্যদের শিখার সুযোগ করে দিন।
মুছুনকৃতজ্ঞতা জ্ঞাপন করছি, এত সুন্দর করে ব্যাখ্যা করার জন্য,,,,
উত্তরমুছুনআপনাদের এ মন্তব্য গুলো আমার আগামী দিনের অনুপ্রেরণা হিসেবে কাজ করবে
মুছুন